React Native Tricks: Adding Refresh feature.
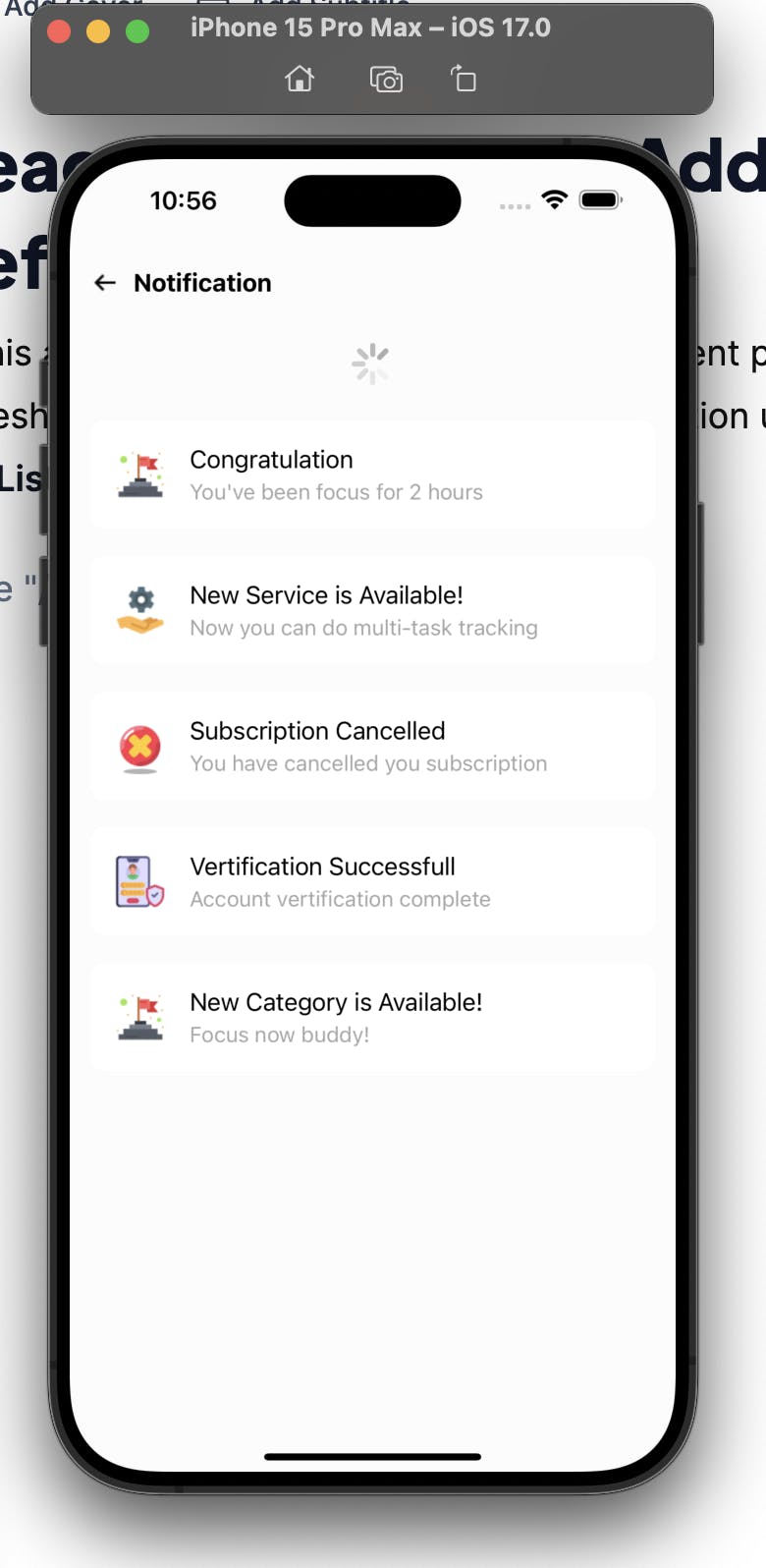
In this article, we'll investigate how to implement pull-to-refresh functionality in a React Native application using FlatList component. The result will looks like this.

Project setup:
To create this simple refresh, we need to have a FlatList in your screen with some mockData.
import React from 'react';
import { FlatList, View } from 'react-native';
import mockData from './mockData';
const Example = () => {
return (
<View>
<FlatList
data={mockData}
renderItem={(item) => <View>{item.name}</View>}
/>
</View>
)
}
Then to create refresh feature, we need to create a refresh state with initialValue is false.
This state will change after every time user scroll to refresh.
import React from 'react';
import { FlatList, View } from 'react-native';
import mockData from './mockData';
const Example = () => {
const [refresh, setRefresh] = React.useState(false)
useEffect(() => {
if (refresh) {
setTimeout(() => {
setRefresh(false)
}, 10000)
}
}, [refresh])
const onRefresh = React.useCallback(() => {
setRefresh(true)
}, [])
return (
<View>
<FlatList
data={mockData}
renderItem={(item) => <View>{item.name}</View>}
/>
</View>
)
}
Thanks for reading! I hope you found this article useful for better understanding how to add pull-to-refresh in your React Native application. Be sure to leave a comment if you have any questions. Happy coding!